Ma liste de critères ergonomiques pour la conception d’interface contient 11 critères qui sont valides pour tous les types d’interface. C’est une liste personnelle, affinée, établie au départ sur la base des normes & standards existants (ISO 9241, AFNOR Z67 133, Bastien & Scapin, Heuristiques US …), et que je m’efforce de partager au quotidien avec les équipes de développement et les équipes Business.
- Critère n°1 : Incitation
- Critère n°2 : Lisibilité
- Critère n°3 :Groupement-Distinction entre items
- Critère n°4 : Feedback Direct
- Critère n°5: Contrôle Utilisateur
- Critère n°6 : Concision
- Critère n°7 : Gestion des erreurs
- Critère n°8: Adaptabilité
- Critère n°9: Cohérence
- Critère n°10: Signifiance
- Critère n°11: Compatibilité
Incitation : en quoi ça consiste ?
C’est accompagner l’utilisateur dans sa tâche, le renseigner sur le contexte dans lequel il se trouve, l’orienter, l’amener à effectuer des actions spécifiques tout en prévenant au maximum l’indécision. L’incitation est donc un critère essentiel pour l’utilisateur qui s’est renforcé d’un point de vue business autour des problématiques de marketing digital.

Éléments d’ergonomie incitative ou d’assistance sur formulaires, architecture de l’information simple et adaptée, fil d’Ariane, indicateur d’étape (pour une navigation guidée), identité visuelle par univers, autant d’éléments qui favorisent une bonne incitation.
Quelques exemple de recommandations …
- Limiter les points d’entrée sur l’interface, les rendre descriptifs et « orientés-tâches »
- Proposer un titre à chaque page, court et signifiant
- Proposer sur chaque page du site des éléments de navigation et de repérage permettant à l’utilisateur de répondre à trois questions : Où suis-je ?, D’où viens-je ?, Où puis-je aller ?
- S’assurer que le système de navigation principal indique visuellement à l’utilisateur dans quel menu ou rubrique il se trouve
- Prévoir un fil d’Ariane sur toutes les pages intérieures, le positionner sous la barre de navigation globale, mais toujours au-dessus du titre de page
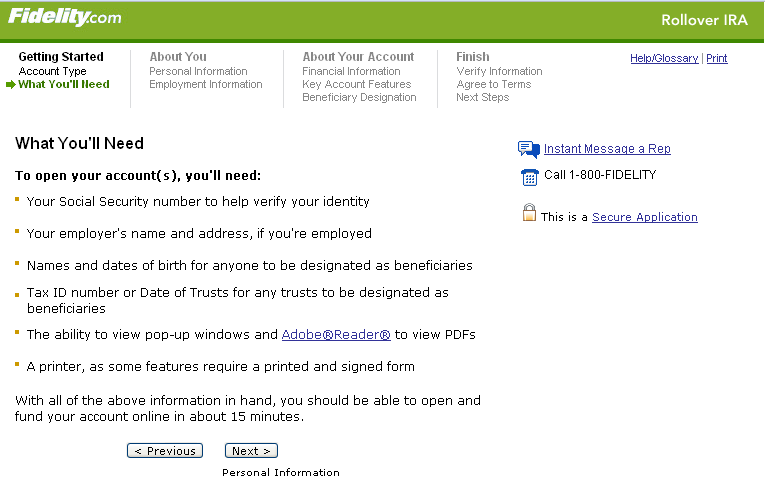
- Proposer un indicateur d’étapes en cas de navigation guidée par exemple pour les processus dont la saisie est décomposée en plusieurs pages et / ou nécessite un écran « récapitulatif »
- …
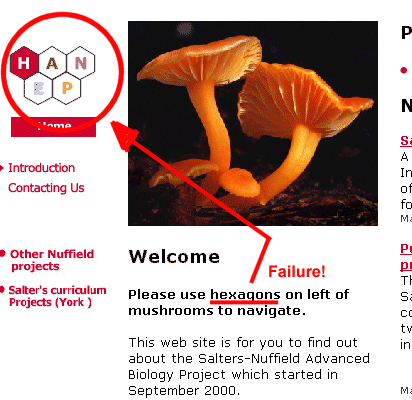
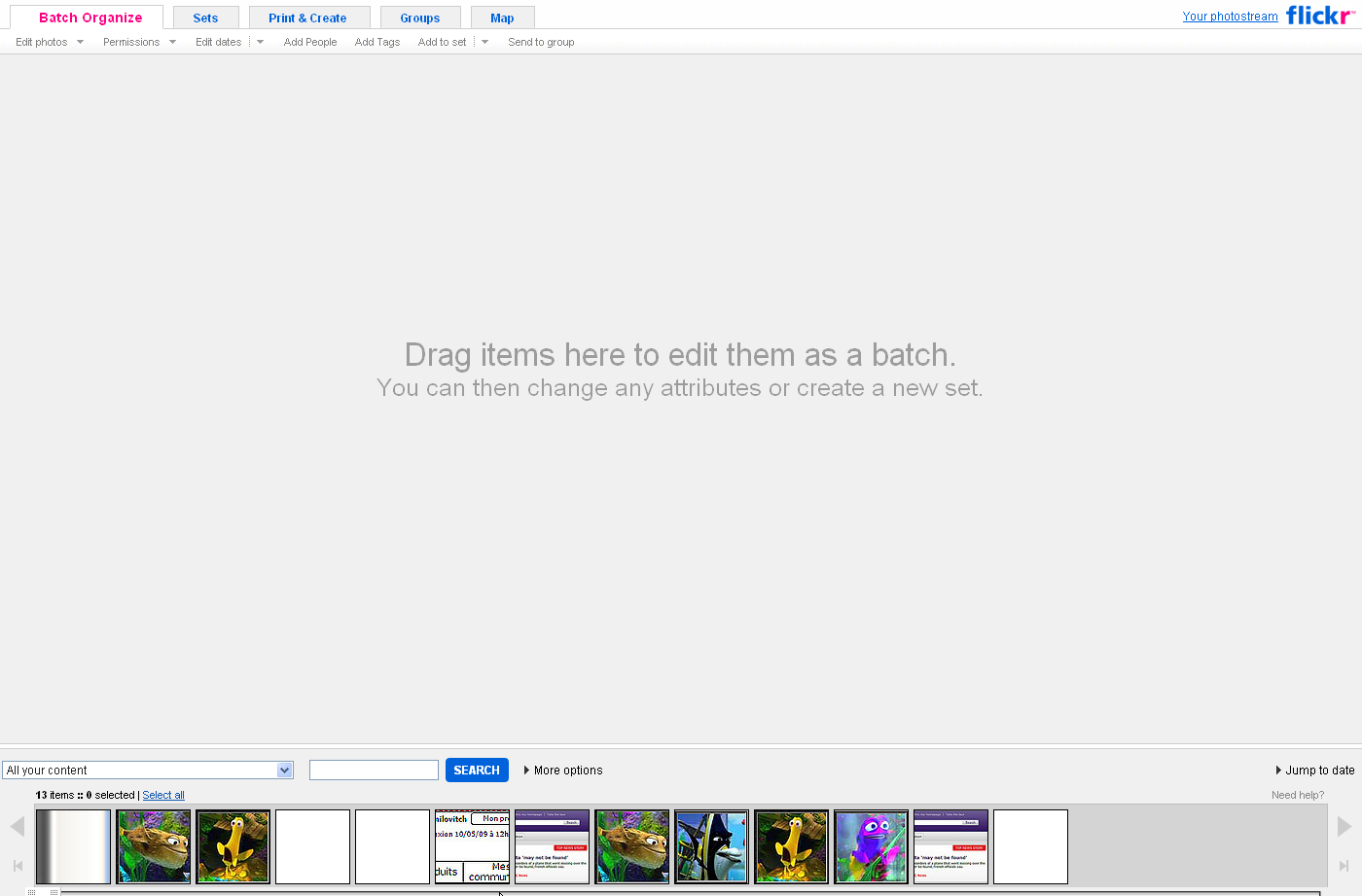
Deux mauvaises pratiques


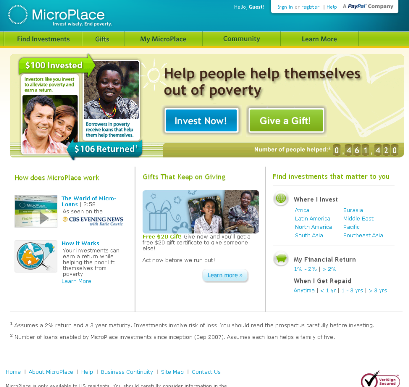
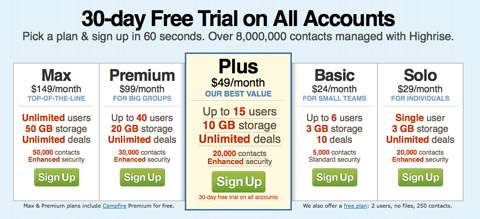
Quelques bons exemples … so GOOD !

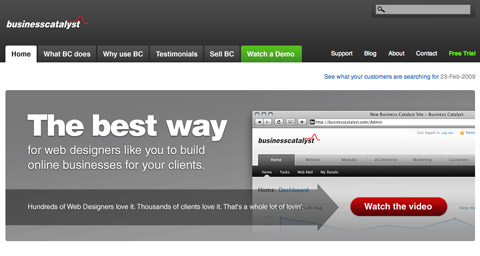
Autre exemple :

Autre exemple:

Autre exemple:

Choix limitéAutre exemple :

Autre exemple :



Bonjour et merci pour cette article !
C’est un excellent complément au principe du « point d’entrée » que j’ai résumé ici : http://ux-fr.com/2010/07/12/le-point-dentree/
Puis je compléter mon article avec quelques éléments du votre ? je ferais bien sur un lien pour citer mes sources 😉
Yannick
You’re welcome 🙂
nice post.. tanks