
RIA et Ergonomie Web: enfin prêts ?
Les interfaces riches basées sur le navigateur web proposent de nouvelles modalités de présentation, de nouveaux comportements et au final plus d’interactivité ; l’enjeu ergonomique […]

Les interfaces riches basées sur le navigateur web proposent de nouvelles modalités de présentation, de nouveaux comportements et au final plus d’interactivité ; l’enjeu ergonomique […]

Ma liste de critères ergonomiques pour la conception d’interface contient 11 critères. C’est une liste personnelle, établie au départ sur la base des normes & […]

Ma liste de critères ergonomiques pour la conception d’interface contient 11 critères. C’est une liste personnelle, établie au départ sur la base des normes & […]

Le rôle d’un portail d’entreprise est de fournir un point d’interaction unique et homogène à toutes les applications du Système d’information. Aujourd’hui le portail d’entreprise […]

La situation de travail se définit comme le contexte concret où les hommes réalisent une production matérielle ou immatérielle, dans des conditions de travail et de sécurité données. Manuelles, outillées, désormais informatisées et mobiles, les situations de travail n’ont cessé d’évoluer …
Dernier stade de cette évolution, les situations de travail informatisées, mettent en relation l’individu et un système informatique (ordinateur) pour la réalisation d’une tâche. .
Comment comprendre les situations de travail informatisées ?
Appuyez-vous sur ce modèle …

T-Mobile a mis en place un émulateur vous permettant d’explorer de manière interactive et réaliste l’interface utilisateur du G1…


Je donnais dans un précèdent billet une définition et ma vision de l’Ergonomie informatique, une vision partagée -et c’est heureux – par beaucoup…
Mes terrains de prédilection, les sites Internet, les applications web et les logiciels. Et, quand j’interviens en tant qu’ergonome sur un projet informatique, je suis avant tout au service de l’Expérience Utilisateur dans un registre qui peut être trés large.
Voilà pourquoi, je me retrouve complètement dans ce schéma de Jesse James Garrett, issu de « The elements of User Experience » : que je vous invite à redécouvrir et qui est un bon résumé de mes interventions « ergo ». A ce propos, n’hésitez pas à me dire s’il vous correspond aussi …
Jesse James Garrett’s Elements of User Experience: http://www.jjg.net/elements/

Le design d’interface, à l’instar du processus de développement qui l’englobe, ne peut être qu’itératif. Plus qu’un constat, une réalité, à laquelle nous sommes confrontés […]

L’un des premiers bénéfices des Personas est de proposer une vision partagée des Utilisateurs, mais les Personas permettent aussi d’orienter fondamentalement les choix d’interface…
Et c’est justement à ce niveau que l’Ergonomie Incitative (c’est à dire l’art de susciter un comportement, un désir) peut admirablement compléter, s’appuyer et appuyer, ainsi que prolonger la démarche engagée avec les Personas.
Quelques exemples:

2 personas : Maria et Sophie dont les buts principaux sont de jouer en ligne, de récupérer une version du jeu pour pouvoir jouer offline et d’obtenir de l’aide si elles en ont besoin.
Impact sur le design d’interface : couleur, forme, taille, positionnement, agencement, structure de la barre de navigation

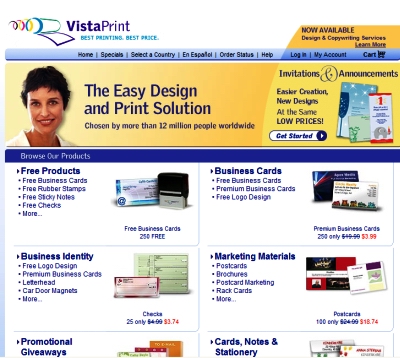
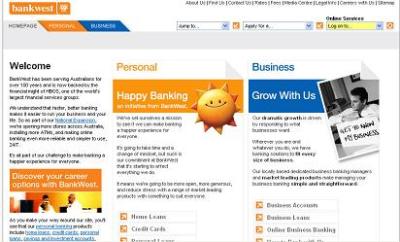
2 personas : Nancy qui veut un site de confiance et un site où il lui est facile de créer ses outils marketing et Howard qui veut créer ses produits marketing le plus vite possible.
Impact sur le Design d’interface : Côté Nancy, couleur, forme, typographie, positionnement, promesse, visuel d’une personne pour se différentier et pour rassurer; côté Howard, une proposition structurée, une vue globale mais accessible, synthétique et visuelle de l’offre.
Les deux techniques, Personas et Ergonomie Incitative, sont trés complémentaires et toutes deux orientées buts / tâches: leur combinaison est donc plutôt efficace, quel que soit le degré d’incitation envisagé (fort, partiel ou par petites touches sur quelques éléments bien ciblés).


Imaginons…
Vous avez 2 personas principaux dont vous devez satisfaire impérativement et en priorité les buts.
Votre démarche Persona, votre réflexion centrée buts et utilisateurs vous permettent d’identifier:
Vous disposez dés lors des éléments nécessaires pour construire une bonne ergonomie incitative source d’efficacité et d’efficience, et pouvez jouer sur les leviers « incitatifs » les plus pertinents dans votre contexte:
En somme, vos personas vous permettent:
Ils vont guider vos choix de conception, à la fois sur la page d’accueil de votre service, tout au long d’un parcours Persona bien défini et sur les divers points d’entrée potentiels, pour au final maximiser l’efficience et assurer une fabuleuse expérience Utilisateur.
Cette pratique est résolument orientée Buts Utilisateurs … Les satisfaire, c’est pour beaucoup satisfaire ses propres objectifs business (susciter l’achat, l’adhésion), même si parfois, en fonction des contextes de communication, des arbitrages seront à réaliser sur le degré d’incitation souhaité.
Évidemment, l’ergonomie incitative n’a pas attendu les Personas pour peaufiner ses techniques, et se rendre indispensable dans l’univers Web actuel…
Voici donc pour terminer un petit « avant / aprés » au niveau des « boutons » d’action (appel à l’action typique) et quelques exemples de bonnes pratiques en la matière:

Bon, il faut dire que je pourrais vous parler des personas pendant des heures: du pourquoi, du comment, des données, de la façon de les […]
Copyright © 2024 | Thème WordPress par MH Themes