Ma liste de critères ergonomiques pour la conception d’interface contient 11 critères. C’est une liste personnelle, établie au départ sur la base des normes & standards existants (ISO 9241, AFNOR Z67 133, Bastien & Scapin, Heuristiques US …), que je m’efforce de partager au quotidien avec les équipes de développement tout en sensibilisant le métier sur la question.
- Critère n°1 : Incitation
- Critère n°2 : Lisibilité
- Critère n°3 :Groupement-Distinction entre items
- Critère n°4 : Feedback Direct
- Critère n°5: Contrôle Utilisateur
- Critère n°6 : Concision
- Critère n°7 : Gestion des erreurs
- Critère n°8: Adaptabilité
- Critère n°9: Cohérence
- Critère n°10: Signifiance
- Critère n°11: Compatibilité
Compatibilité : en quoi ça consiste ?
C’est s’adapter aux modes opératoires de l’utilisateur (mais aussi tenir compte des contextes et situations similaires).
Ce 11ème et dernier critère se réfère en premier lieu à l’accord existant entre les caractéristiques des utilisateurs (caractéristiques physiques, psychologiques, démographiques, expérience, compétences, attentes, besoins…), les tâches et les éléments d’interface et d’interactions.
La compatibilité concerne aussi la capacité de l’application à s’inscrire dans des standards établis pour des contextes similaires. On parlais beaucoup des standards Windows; on parle toujours des standards Web…Les standards d’accessibilité relèvent donc en partie de critère.

La compatibilité est un critère ergonomique majeur en conception d’interface, avec entre autres, à la clé plus d’efficience et d‘efficacité dans l’utilisation de l’outil et une réduction du temps d’apprentissage…
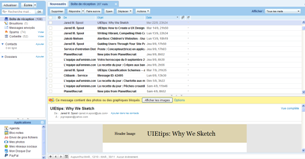
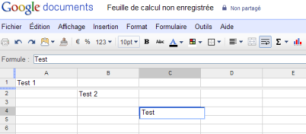
Mauvaise pratique
Exemple 1 :

Exemple 2

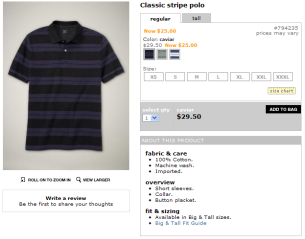
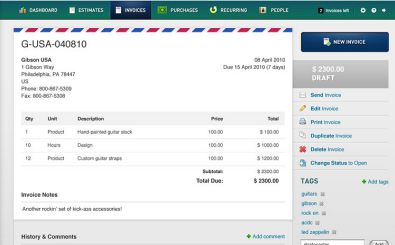
Quelques bons exemples … so GOOD !
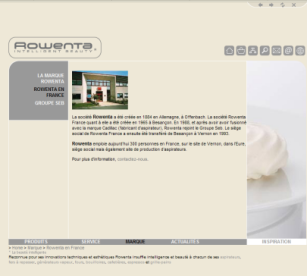
Bonne pratique :

Bonne pratique :

Bonne pratique :

Bonne pratique :

Bonne pratique :

Bonne pratique :

Bonne pratique :

Bonne pratique :

Bonne pratique :

Quelques exemples de recommandations
- Adopter le point de vue de l’utilisateur
- Proposer un contenu engageant, pertinent et attendu par les utilisateurs
- S’assurer que la logique applicative correspond bien à la logique (modèle mental) de l’utilisateur
- Permettre aux utilisateurs de recevoir des documents conformes à leurs préférences
- Adapter l’ordre des menus à la façon dont l’utilisateur exécute ses actions
- Placer les éléments les plus importants pour l’utilisateur en haut de la liste
- Conserver l »organisation du formulaire papier pour les pages formulaires remplies par les opérateurs
- Proposer une séquence de saisie adaptée à l’ordre souhaité par les utilisateurs
- Proposer un moyen facile et évident de revenir à la page d’accueil du site
- Respecter les standards de conception d’interface Windows
- Proposer des valeurs par défaut quand c’est possible
- Utiliser le langage de l’utilisateur
- Doter chaque image d’une alternative textuelle
- Réserver les textes soulignés aux liens hypertextes
- Identifier la destination des liens
- Proposer un plan de site disponible depuis chaque page
- Indiquer à la fois sur une page de résultats le nombre de résultats, le nombre de pages de résultats ainsi que le nombre de résultats par page
- Proposer sur la page d’accueil du site web au moins un moyen de contact
- Laisser à l’utilisateur suffisamment de temps pour lire et utiliser le contenu.
- Réserver les couleurs vives pour attirer et capter l’attention
- Identifier chaque page du site par un titre de page
- S’assurer de la compatibilité du site avec les principaux navigateurs du marché
- Optimiser les pages de l’application pour qu’elles s’affichent sans ascenseur horizontal en résolution 1024×768
- Ne pas construire entièrement un site public sur une technologie telle que Flash, Flex, Ajax
- Assurer l’accessibilité des contenus dynamiques
- Construire la fonction de recherche à partir des termes et expressions utilisateurs

