Ma liste de critères ergonomiques pour la conception d’interface contient 11 critères. C’est une liste personnelle, établie au départ sur la base des normes & standards existants (ISO 9241, AFNOR Z67 133, Bastien & Scapin, Heuristiques US …), que je m’efforce de partager au quotidien avec les équipes de développement tout en sensibilisant le métier sur la question.
- Critère n°1 : Incitation
- Critère n°2 : Lisibilité
- Critère n°3: Groupement-Distinction entre items
- Critère n°4 : Feedback Direct
- Critère n°5: Contrôle Utilisateur
- Critère n°6 : Concision
- Critère n°7 : Gestion des erreurs
- Critère n°8: Adaptabilité
- Critère n°9: Cohérence
- Critère n°10: Signifiance
- Critère n°11: Compatibilité
Cohérence : en quoi ça consiste ?
C’est fournir à l’utilisateur un cadre stable dans des contextes similaires.
Ce critère concerne la façon dont les choix de conception d’interface:
- localisation des éléments,
- libellés,
- format et design graphique,
- menus,
- navigation,
- interactions…)
sont conservés pour des contextes identiques, et sont différentiés pour des contextes différents.
La cohérence est un élément d’apprentissage essentiel et l’un des principaux leviers permettant d’assurer une utilisation efficiente de l’interface. Du point de vue de la navigation, ce critère est tout simplement crucial : un système de navigation cohérent permettra de ne pas perdre l’utilisateur. Celui-ci pourra ainsi se repérer facilement, anticiper et agir avec plus de sérénité.

Plus globalement, la cohérence rend le produit PREDICTIBLE.
Quelques exemples de recommandations
- Proposer des formats d’écrans similaires
- Fournir des mécanismes de navigation cohérents
- Proposer les systèmes de navigation de manière constante sur l’ensemble des pages du site
- Prévoir un lien vers la page d’accueil du site ou de l’application dans toutes les pages
- Prévoir un bandeau de navigation principal présent et identique sur toutes les pages pour se déplacer entre les domaines de l’application
- Regrouper les fonctions transverses dans une zone généralement située en haut à droite de l’écran et maintenir cette position constante sur l’ensemble du site
- Homogénéiser les types d’action associées à un même pictogramme dans l’ensemble de l’application
- Dans le cas d’un lien interne, s’assurer que le libellé du lien est idéalement le même que le titre de l’écran cible
- Utiliser toujours le même format pour les tableaux de données
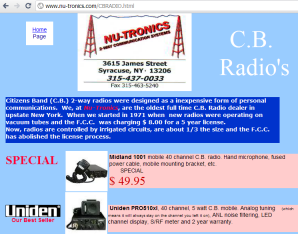
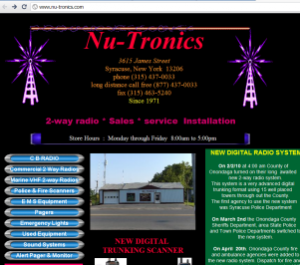
Mauvaise pratique
Exemple (Nu-Tronics)

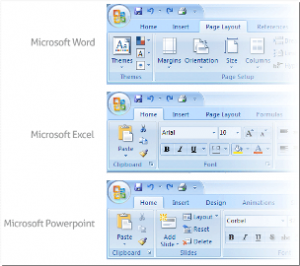
Quelques bons exemples… So good!
Bonne pratique (IBM) :
Bonne pratique (Amazon):

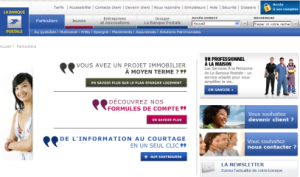
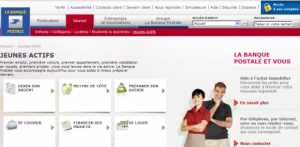
Bonne pratique (Banque Postale):









RT @jem_svenska: Design d’interface et critère ergonomique 9: Cohérence http://bit.ly/g9vqBj