Activité # 5 du praticien Agile UX …
- Voir activité 1: Vision
- Voir Activité 2: Personas
- Voir Activité 3: Critères ergonomiques
- Voir Activité 4: Architecture de l’information
Le praticien Agile UX va travailler le design d’interface juste ce qu’il faut, juste à temps et de manière COLLABORATIVE …
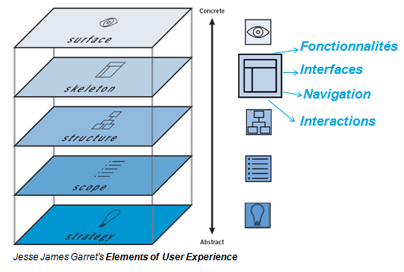
Le Design d’interface c’est en quelque sorte le squelette de vos applications ou sites Internet. Quand on travaille le design d’interface, on travaille le design des élements qui vont faciliter les interactions de l’utilisateur avec le produit.

AGILE = RUPTURE : Juste ce qu’il faut, Juste à temps et ENSEMBLE
Le design d’interface dans une dynamique agile c’est une rupture par rapport au passé, et très souvent pour les ergonomes et spécialistes UX, une vraie remise en question de leur façon de mener cette activité. Pas toujours simple de sortir de sa zone de confort…

Juste à temps…
On démarre vite sur ce que j’appelle la posture ergonomique du produit, une posture globale pour obtenir une vision UX d’ensemble. Evidemment pour cela, avoir travaillé la VISION du PRODUIT, les PERSONAS et disposer d’une première version du backlog de produit sont des PREREQUIS. Le juste à temps se jouera ensuite progressivement, avec un travail dans le détail au fur et à mesure des développements et de l’avancée des sprints.

Juste à temps c’est aussi privilégier l’expérience du produit et sortir de cette approche centrée livrables héritée des années 2000, et qui ont longtemps jalonné le projet. Livrer de la valeur au plus tôt…
Juste ce qu’il faut…
Dans la même logique, on va éviter l’anticipation à outrance. Il s’agira de travailler ce juste ce qu’il faut qui permet de démarrer, de tester et valider des hypothèses, puis d’alimenter « on demand » (avec un temps d’avance) les développeurs en donnant du contexte aux user stories tout en gardant une cohérence d’ensemble (un vrai challenge !)
ENSEMBLE…
L’agilité c’est avant tout de la collaboration ; et comme d’autres activités le design d’interface peut et doit se travailler en Equipe, collectivement.
La diversité des équipes Agiles, leur colocalisation, leur mode de collaboration au travers de SCRUM et des différents workshops organisés sont source d’innovation. L’implication des personnes joue sur la motivation mais aussi sur les activités de décision ; les interfaces sont omniprésentes dans le quotidien des personnes y compris utilisateurs ou décideurs, les développeurs montent en compétences sur les questions ergonomiques ; ils savent faire ou peuvent avoir envie, peuvent apprendre… CROYEZ-VOUS encore SERIEUSEMENT qu’un BAC +5 en ergonomie vous permet de faire des interfaces plus utiles ou plus utilisables ? Le mode Héros est dépassé, comme le temps du Super UX qui vous fera dans son coin tous les écrans de votre application…
En résumé: très vite, définir la posture de l’interface… une vision ergonomique (UX) stable mais ouverte et évolutive, au niveau de l’interface, en lien avec les premiers éléments d’architecture de l’information, dans le respect des principes ergonomiques établis. Le praticien AgileUX se positionne en facilitateur de tous ces workshops, en soutien du PO avec l’équipe: là est sa valeur ajoutée… et les EQUIPES AGILES en ont vraiment besoin!
Le DESIGN STUDIO au démarrage, puis au coeur, des projets AGILES
L’approche design Studio n’est pas révolutionnaire mais l’agilité la remet au gout du jour et lui donne des conditions ultra favorables pour être efficace.
Cette approche ultra collaborative se déroule en 4 temps dans une logique itérative alternant divergence – convergence.
- Temps 0 : Ouverture: contexte, Vision produit, Personas, Elements de Backlog ou Probléme à résoudre
- Temps 1: Itération 1 avec Sketching Solo (rapide, 6 écrans ou enchaînement en 8 minutes), puis PITCH de chaque personne à l’équipe (3 min) pour défendre et présenter ses solutions puis CRITIQUE (constructive) de l’équipe (2 min)
- Temps 2: Itération 2 (le REMIX), sur la base de la 1ere itération. On tient compte des options et critiques des autres avec Sketching Solo (rapide, 6 écrans ou enchaînement en 8 minutes), puis PITCH de chaque personne à l’équipe (3 min) pour défendre et présenter ses solutions puis CRITIQUE de l’équipe (2 min)
- Temps 3 : Itération 3: ON CONSTRUIT COLLECTIVEMENT LA SOLUTION qui GAGNE 🙂 (45 – 60 min) puis on la présente à d’autres si nécessaire
- Temps 4 : Cloture
Dans les tous premiers sprints, on se lance dans des design studio de 3, 4 heures qui vont impliquer TOUT LE MONDE. Le SKETCHING, le design d’interface est désormais l’affaire de tous.
Au cours des sprints, on peut intégrer les design studio dans les Backlog Refinement ou des workshops distincts, plus courts sur des problématiques précises…
Personnellement j n’y vois que des bénéfices : Esprit Agile, cohésion de l’Equipe, grand nombre d’options en un minimum de temps, source de diversité et d’innovation, résolution de problème efficace, impliquant et engageant (réflexion individuelle puis construction & décision collective)
DONNER DU SENS, enrichir les user stories A CHAQUE SPRINT
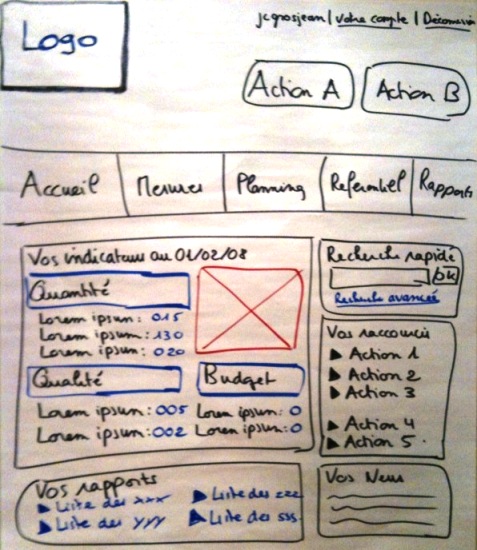
Les user Stories n’auront de valeur pour les équipes de développement que lorsqu’elles seront expliquées, enrichies, mises en contexte, notamment grâce au sketching et au wireframe (artefact non graphique représentant la structure et la mise en page des écrans à développer, symbole de ce design d’interface).
On accompagnera le tout de quelques annotations pour décrire le mode de fonctionnement des éléments qu’il contient. La mise en contexte dans un scénario (enchaînement d’écrans selon un scénario clé, appelé storyboard) ajoute de la valeur…
Le quotidien du praticien AgileUX c’est l’équipe. La colocalisation est essentielle. Et comme pour d’autres acteurs, l’activité du praticien Agile UX se jouera sur plusieurs temps :
- le futur avec un petit temps d’avance pour préparer les stories à venir avec plus de fluidité et cette cohérence d’ensemble qui doit être maintenue
- le présent avec des interactions fortes et quotidiennes avec l’Equipe sur les développements en cours
LES OUTILS… éternelle question
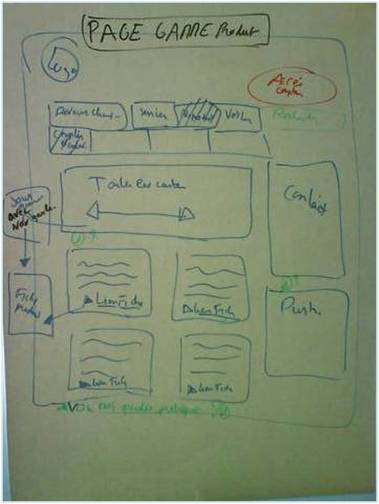
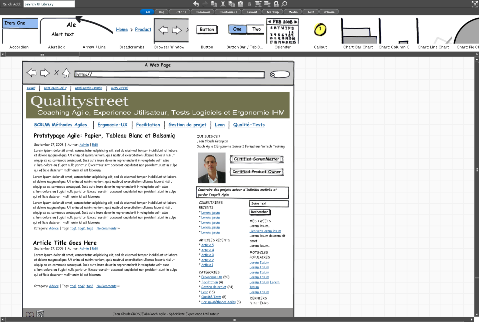
Un seul trio gagnant… A ce stade, le papier (du sketching au prototypage), le travail en équipe médiatisé autour d’un tableau ou sur la base des éléments crées en un clin d’œil à l’aide d’un outil comme balsamiq, sont de loin les plus efficaces.

Exemple personnel sur la posture ergonomique lors de la refonte de ce blog

Plus de visuel pour plus de feedback, de la simplicité, de collaboration et de la proximité avant tout. Dans des contextes spécifiques et sous contraintes, d’autres outils seront sans doute à privilègier…
UN SEUL CONSEIL : A FOND SUR LE DESIGN STUDIO !!!!




