Ma liste de critères ergonomiques pour la conception d’interface contient 11 critères. C’est une liste personnelle, établie au départ sur la base des normes & standards existants (ISO 9241, AFNOR Z67 133, Bastien & Scapin, Heuristiques US …), que je m’efforce de partager au quotidien avec les équipes de développement tout en sensibilisant le métier sur la question.
- Critère n°1 : Incitation
- Critère n°2 : Lisibilité
- Critère n°3 :Groupement-Distinction entre items
- Critère n°4 : Feedback Direct
- Critère n°5: Contrôle Utilisateur
- Critère n°6 : Concision
- Critère n°7 : Gestion des erreurs
- Critère n°8: Adaptabilité
- Critère n°9: Cohérence
- Critère n°10: Signifiance
- Critère n°11: Compatibilité
Concision : en quoi ça consiste ?
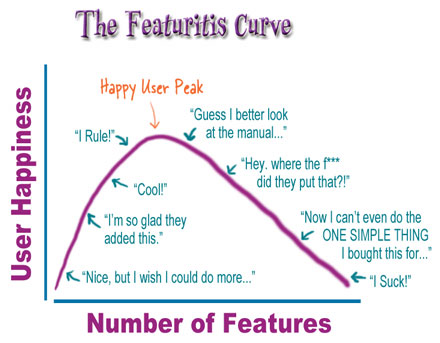
C’est l’art d’aller à l’essentiel, de garantir la simplicité de l’interface et la pertinence des fonctionnalités. Concision et simplicité sont intimement liées…
Ce critère concerne la capacité du système à limiter les efforts de l’utilisateur en termes d’action, de perception ou encore de mémorisation. L’efficience, dont il s’agit ici, est un enjeu fort et une dimension clé de l‘utilisabilité : l’interface doit en effet permettre à l’utilisateur d’atteindre les buts qu’il se fixe en un minimum de temps, avec un minimum d’efforts …

La concision et la simplicité vont donc se jouer tant au niveau des fonctionnalités qu’en terme de design d’interface : « LESS IS MORE !»
Quelques exemples de recommandations
- Limiter les étapes par lesquelles doivent passer les utilisateurs pour effectuer leur tâche
- Hiérarchiser l’importance de chaque élément présent afin de rendre accessible en haut de page les informations et liens les plus important
- Limiter le nombre d’éléments de la barre de navigation
- Proposer des valeurs par défaut quand c’est possible
- Éliminer les éléments inutiles et tout bruit visuel
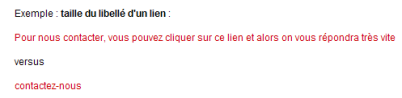
- Utiliser des libellés clairs, concis et non tronqués dans les formulaires
- Ne pas dépasser 100 éléments contenus dans la liste (50 est une borne plus réaliste). Au delà de 100 éléments, concevoir une page de recherche intermédiaire
- Éviter les textes qui clignotent ou qui défilent
- Limiter la taille des pages à trois écrans en résolution 1024×768
- N’afficher un texte d’instructions que si c’est nécessaire. S’il est affiché, utiliser un format court (sur 1 ou 2 lignes) afin d’en faciliter sa lecture et sa compréhension
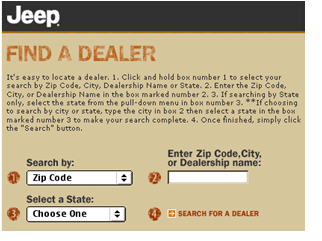
Mauvaises pratiques
Exemple 1 :

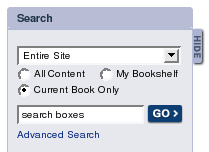
Exemple 2 :
Exemple 3:

Exemple 4:

Quelques bons exemples … so GOOD !
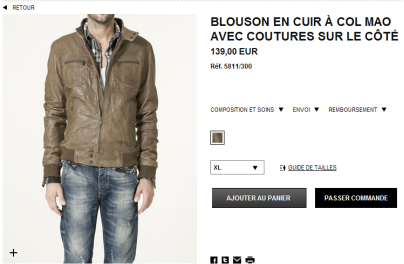
Bonne pratique (Zara) :


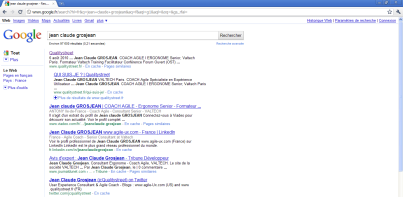
Bonne pratique (Google, évidemment !) :


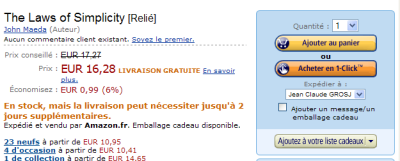
Bonne pratique (Amazon) :

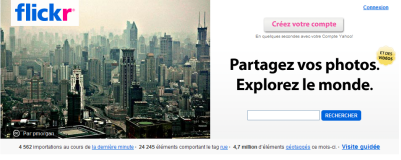
Bonne pratique (Flickr):