Ma liste de critères ergonomiques pour la conception d’interface contient 11 critères. C’est une liste personnelle, établie au départ sur la base des normes & standards existants (ISO 9241, AFNOR Z67 133, Bastien & Scapin, Heuristiques US …), que je m’efforce de partager au quotidien avec les équipes de développement tout en sensibilisant le métier sur la question.
- Critère n°1 : Incitation
- Critère n°2 : Lisibilité
- Critère n°3 :Groupement-Distinction entre items
- Critère n°4 : Feedback Direct
- Critère n°5: Contrôle Utilisateur
- Critère n°6 : Concision
- Critère n°7 : Gestion des erreurs
- Critère n°8: Adaptabilité
- Critère n°9: Cohérence
- Critère n°10: Signifiance
- Critère n°11: Compatibilité
Groupement – Distinction entre items : en quoi ça consiste ?
C’est l’art de regrouper ce qui va ensemble pour favoriser une meilleure distinction et reconnaissance des éléments. Ce critère concerne l’organisation visuelle des items les uns par rapport aux autres. Le groupement ou la distinction des informations s’appuie sur deux stratégies :
- la localisation (c’est-à-dire par le positionnement)
- le format (c’est-à-dire par les caractéristiques graphiques)

Le critère s’appuie aussi plus largement sur la théorie de la Gestalt et sur les lois de perception visuelle: proximité, similarité, fermeture, continuité…

Quelques exemples de recommandations
- Utiliser la couleur pour distinguer les éléments de la barre de navigation, les contrôles actifs / inactifs
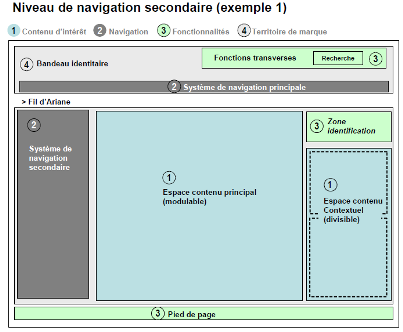
- Distinguer graphiquement l’item de navigation secondaire en cours de consultation et le mettre en valeur (ex: une puce, une couleur de typographie, un aplat…)
- Différencier les liens visités des liens non-visités
- Différentier l’item présentant la page en cours de consultation mais le rendre « non cliquable »
- Séparer les éléments du fil d’Ariane par le signe > avec 1 espace avant et après
- Regrouper les fonctions transverses dans une zone située en haut à droite, et les ‘afficher de manière constante sur l’ensemble du site
- …
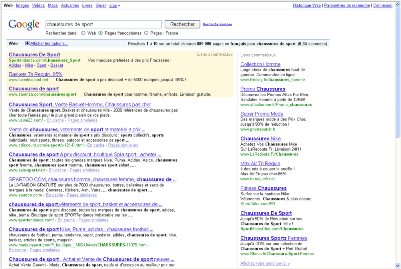
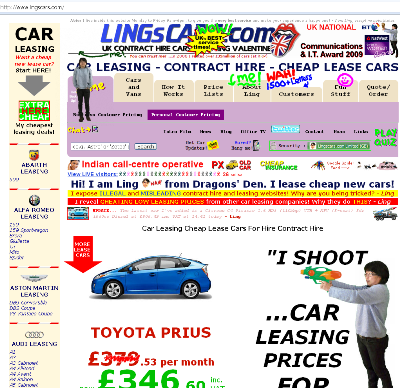
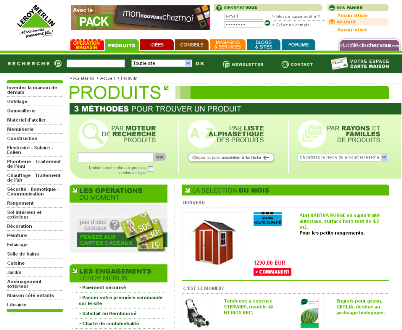
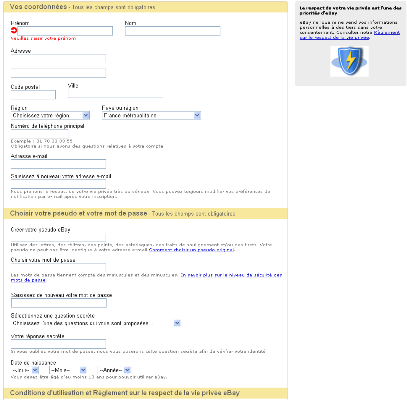
Des mauvaises pratiques

Autre mauvais exemple:

Autre mauvais exemple :

Autre mauvais exemple:

Quelques bons exemples … so GOOD !

Autre exemple:

Autre exemple:

Autre exemple:



Ah les principes Gestalt de perception 🙂
Il y a aussi le « destin commun » utilisé dans les radars que j’évoque ici http://ux-fr.com/2010/06/24/destin-commun/
Il faut que je finisse mes articles à ce sujet.