Les interfaces riches basées sur le navigateur web proposent de nouvelles modalités de présentation, de nouveaux comportements et au final plus d’interactivité ; l’enjeu ergonomique est fort alors que l’offre technologique RIA (Rich Internet Applications, Ajax ou d’Adobe et de Microsoft) est aujourd’hui mature et que les utilisateurs semblent prêts.
Cette évolution technologique ne signifie pas pour autant rupture avec les critères ergonomiques de base dont le respect assure une bonne utilisabilité de l’interface.
Il est évident que les bénéfices des RIA ne peuvent s’observer qu’à partir du moment où les interactions sont pensées en regard de l’activité des utilisateurs, et que le tout est employé avec précautions. Seule leur association permettra de garantir une Experience Utilisateur Riche et Réussie.
Deux exemples illustrent parfaitement cette problématique :
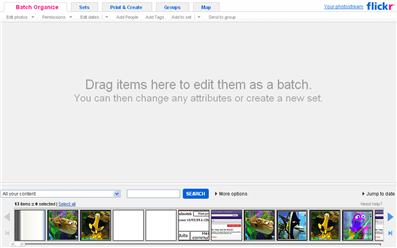
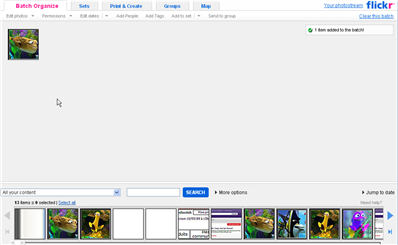
Exemple 1 : Glisser-Déposer des éléments d’une page
Ce mode d’interaction très dynamique et spectaculaire renvoie à deux analogies marquantes qui suffisent à le rendre populaire : celle de la vie quotidienne (« je prends des aliments dans un rayon et les mets dans mon caddie ») et celle de la bureautique depuis l’apparition du Macintosh en 1984.
Les +
Plus de contrôle, bonne compatibilité avec d’autres contextes et plaisir d’usage.
Les précautions à prendre
- S’assurer de la pertinence de l’interaction riche pour l’exécution des tâches,
- Proposer des éléments forts d’incitation, de guidage et de transition pour comprendre comment ça marche et prévenir les erreurs.
- Donner du feedback sur l’action effectuée
Illustrations

- Temps 1

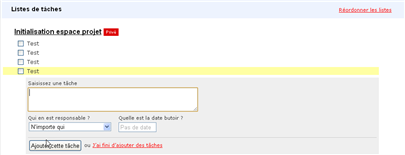
Exemple 2 : Communication asynchrone avec rechargement partiel et silencieux
C’est l’un des premiers et grands points forts d’Ajax.
Il permet de se focaliser sur des zones ciblées tout en évitant le rechargement complet de la page.
Les +
Plaisir d’usage, mais aussi plus d’interactivité, plus de fluidité et un retour d’informations en temps réel (notamment en prévention des erreurs)
Les précautions à prendre
- Conserver la fluidité
- Donner un retour (feedback) sur l’action effectuée (notamment d’un point de vue visuel)
Illustrations


RIA, au service de bonnes pratiques ergonomiques reconnues…
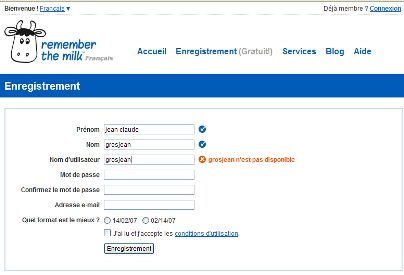
L’auto complétion (l’utilisateur commence à taper quelques lettres et le système le guide alors dans sa recherche) et la validation à la volée de champs de formulaires en sont les parfaites illustrations. Outre de réels bénéfices en termes d’utilité, de productivité et de confort, ces deux techniques exploitent admirablement des critères ergonomiques majeurs, tels que la prévention des erreurs, le guidage et le feedback immédiat.

Enfin d’autres composants riches (issus de technologies variées) deviennent de véritables atouts pour la conception des interfaces utilisateurs. Les outils de manipulation directe, d’affichage contextuel, les techniques d’affichage dynamique (accordéons, panels, fenêtres secondaires, menus riches, carrousel, zoom, etc.) aux effets toujours plus variés (Lightbox…) viennent enrichir chaque jour davantage l’arsenal des concepteurs d’interface …

pour des produits UTILES et toujours PLUS UTILISABLES (c’est-à-dire efficaces, efficients et satisfaisants !)



Quid de l’accessibilité avec les RIA?
A ma connaissance, elle est mauvaise si ce n’est nulle (mais je ne suis pas expert du domaine)…
Si je ne conteste aucunement la valeur ajoutée pour l’utilisateur lambda, il faut aussi penser à développer une version de l’application ergonomique ET accessible!
Montesq,
Le débat sur l’accessibilité des IHM RIA est complexe, et ne peut se réduire à une bonne ou mauvaise note.
Pour référence, les deux publications antagonistes flash 99% bad et flash 99% good, montrent bien ce probleme.
Enfin, la problématique de l’accessibilité n’est pas présente dans toutes les sphères des applications internet (je prend pour exemple les applications banquaire, ainsi qu’un grand nombre de progiciels).