Ma liste de critères ergonomiques pour la conception d’interface contient 11 critères. C’est une liste personnelle, établie au départ sur la base des normes & standards existants (ISO 9241, AFNOR Z67 133, Bastien & Scapin, Heuristiques US …), que je m’efforce de partager au quotidien avec les équipes de développement tout en sensibilisant le métier sur la question.
- Critère n°1 : Incitation
- Critère n°2 : Lisibilité
- Critère n°3 :Groupement-Distinction entre items
- Critère n°4 : Feedback Direct
- Critère n°5: Contrôle Utilisateur
- Critère n°6 : Concision
- Critère n°7 : Gestion des erreurs
- Critère n°8: Adaptabilité
- Critère n°9: Cohérence
- Critère n°10: Signifiance
- Critère n°11: Compatibilité
Signifiance : en quoi ça consiste ?
C’est parler le langage de l’utilisateur.
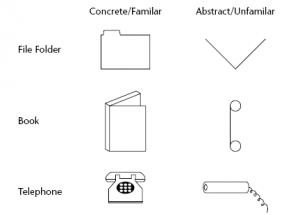
Ce critère concerne la bonne adéquation entre l’objet et son référent, et implique donc de choisir de manière appropriée les mots et les symboles utilisés sur un site ou une application.

Un regard tout particulier sera donc porté sur le vocabulaire utilisé dans l’interface ou sur le site. Une fine connaissance des cibles et de leur domaine, au travers d’une approche Personas, d’enquêtes contextuelles ou de Tri de cartes est indispensable pour bien appréhender les mots, le langage des utilisateurs.
Dans tous les cas, un vocabulaire simple, précis, concis, explicite, compréhensible et orienté utilisateur doit être privilégié.
L’utilisation d’icônes et d’images présente de multiples avantages (concision et reconnaissance) puisqu’il s’agit d’éléments qui peuvent être interprétés, et donc reconnus plus rapidement que du texte. Toutefois celles-ci doivent être maniées avec précaution : en nombre limité, conventionnelles, sans aucune ambigüités et idéalement associées à un libellé qu’elles représentent.
En bref, les mots et symboles choisi doivent être familiers des utilisateurs.
Quelques exemples de recommandations
- S’assurer que le lien entre l’objet et son référent est le plus direct possible
- S’assurer que les liens et items de navigation ne comportent pas de termes qui risquent de ne pas être compris par la population visée.
- S’assurer que les titres véhiculent ce qu’ils représentent, et sont distincts
- S’assurer que les liens sont explicites dans leur contexte: l’utilisateur doit savoir s’ils renvoient vers une autre page, s’ils ouvrent un document bureautique ou s’ils correspondent à une adresse électronique
- Rendre les règles d’abréviation explicites
- Vérifier la compréhension des icônes avec les utilisateurs cibles
- Utiliser des icônes pour les éléments fréquemment employés
- Accompagner l’icône de son nom
- …
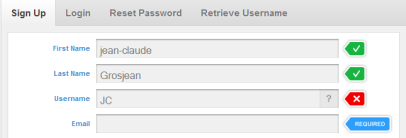
Mauvaise pratique
Exemple (Rowenta)

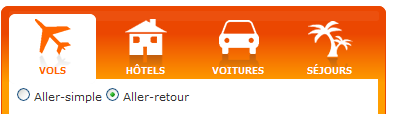
Quelques bons exemples… So good!
Bonne pratique :

Bonne pratique:

Bonne pratique:



Design d’interface et critère ergonomique 10 : Signifiance http://bit.ly/hFbUk9 #UX #Ergonomie /Via @guerrier
RT @siddartha: Design d’interface et critère ergonomique 10 : Signifiance http://bit.ly/hFbUk9 #UX #Ergonomie /Via @guerrier
RT @siddartha: Design d’interface et critère ergonomique 10 : Signifiance http://bit.ly/hFbUk9 #UX #Ergonomie /Via @guerrier: RT @sid…
J’arrive comme un cheveu sur la soupe, 10? ou 11 critères ergonomiques?
Design d’interface et critère ergonomique 10: Signifiance http://bit.ly/e8MRVt