Ma liste de critères ergonomiques pour la conception d’interface contient 11 critères. C’est une liste personnelle, établie au départ sur la base des normes & standards existants (ISO 9241, AFNOR Z67 133, Bastien & Scapin, Heuristiques US …), que je m’efforce de partager au quotidien avec les équipes de développement tout en sensibilisant le métier sur la question.
- Critère n°1 : Incitation
- Critère n°2 : Lisibilité
- Critère n°3 :Groupement-Distinction entre items
- Critère n°4 : Feedback Direct
- Critère n°5: Contrôle Utilisateur
- Critère n°6 : Concision
- Critère n°7 : Gestion des erreurs
- Critère n°8: Adaptabilité
- Critère n°9: Cohérence
- Critère n°10: Signifiance
- Critère n°11: Compatibilité
Adaptabilité : en quoi ça consiste ?
C’est S’ADAPTER aux caractéristiques des utilisateurs (vues, perspectives, raccourcis…)

Ce critère concerne la capacité du système à réagir selon le contexte, mais aussi selon les besoins, préférences et niveaux d’expertise des utilisateurs.
Proposer plusieurs façons d’arriver à un même résultat, bénéficier d’une application personnalisée ou encore customiser son interface sont des dimensions clés de l’adaptabilité, et de fortes attentes des utilisateurs.

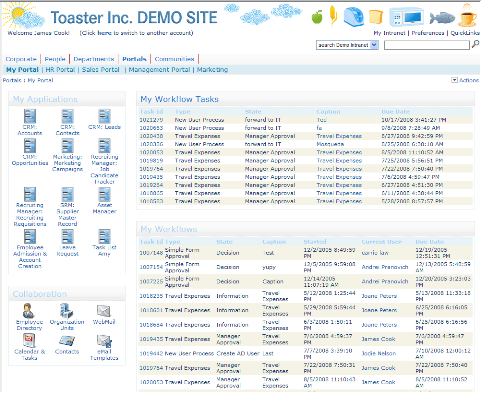
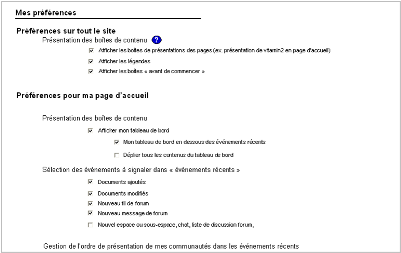
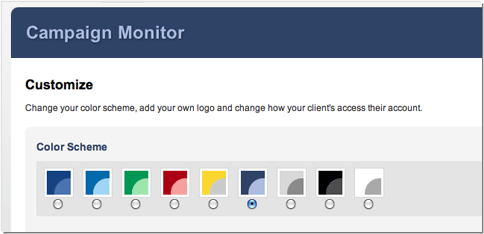
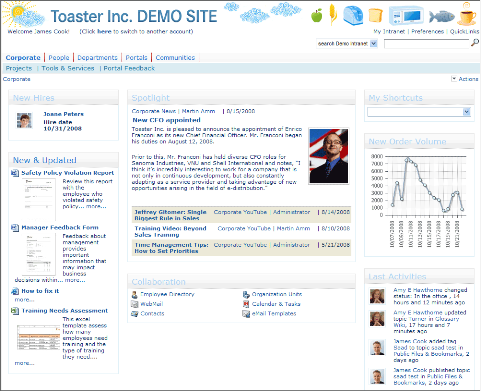
L’utilisateur a la possibilité de modeler sa page selon ses préférences, et de contrôler (ajouter, retirer, modifier) certains éléments du portail : favoris, raccourcis, thèmes, couleurs, titres et libellés…

Quelques exemples de recommandations
- Permettre aux utilisateurs de désactiver les affichages et informations inutiles
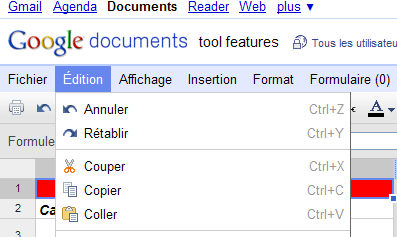
- Autoriser les utilisateurs expérimentés à contourner une série de sélections par menu en formulant directement des commandes ou par des raccourcis clavier
- Permettre de modifier la séquence des entrées de données pour s’adapter à l’ordre souhaité par les utilisateurs.
- Permettre aux utilisateurs de définir le format d’un document et de le sauvegarder pour une utilisation ultérieure lorsqu’on ne peut le spécifier à l’avance
- …
Quelques bons exemples … so GOOD !
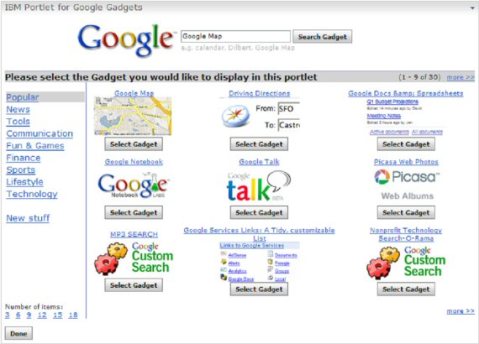
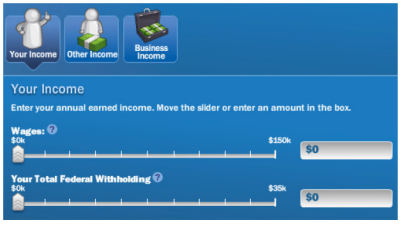
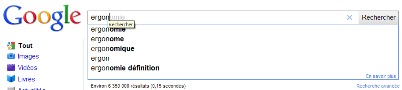
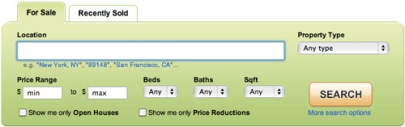
Bonne pratique :

Bonne pratique :

Bonne pratique :

Bonne pratique :

Bonne pratique :

Bonne pratique :

Bonne pratique :

Bonne pratique :


Bonne pratique :

Bonne pratique :



Bonjour,
merci pour votre site et les articles ergo, c’est très interessant.
Petite question cependant :
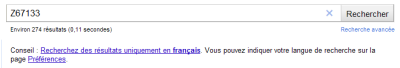
l’exemple « Une recherche trés adaptable » est un peu en contradiction avec l’exemple 3 de l’article sur la concision, avec la légene « Pourquoi ne pas simplifier dans un premier temps ? ».
La question est là, simplifier dans un premier temps, mais aller dans un mode de recherche avancé (comme ici) requiert un clic utilisateur supplémentaire.
Merci pour votre commentaire.
Vous soulevez là un point très intéressant : certains critères ergonomiques peuvent être en contradiction les uns avec les autres !
Concision / Adaptabilité parfois ; Concision / Cohérence …
D’où la nécessité parfois de prioriser les critères selon les contextes …