Voilà tout ce qu’il vous faut pour travailler efficacement !
L’activité de maquettage (ou prototypage) fait partie intégrante d’une démarche de conception centrée utilisateur. Et le « Wireframe » est devenu au fil des années l’un des outils préférés des spécialistes de l’Expérience Utilisateur pour communiquer un concept, tester des propositions ergonomiques ou prendre des décisions de conception…

Wireframe : les vrais enjeux
Le wireframe est un prototype dit « basse fidélité« .
Cet artefact non graphique représentant la structure et la mise en page des écrans à développer est selon moi INDISPENSABLE à tout projet de développement informatique. Vont y être représentés et localisés les fonctionnalités, les outils de navigation, les interactions et les moyens d’actions dont dispose l’utilisateur dans l’écran.
Le wireframe est généralement accompagné de quelques annotations pour décrire le mode de fonctionnement des éléments qu’il contient, et mis en contexte dans un scénario (enchaînement d’écrans selon un scénario clé, appelé storyboard). Les outils du marché pour créer des wireframes sont désormais nombreux, du plus simple au plus sophistiqué, du gratuit au très cher.
Pourtant inutile d’aller chercher très loin…
Juste ce qu’il faut …
Attention aux excès. J’ai vu trop de projets (menés selon des méthodes de développement traditionnelles) dans lesquels le wireframe n’était qu’une documentation supplémentaire, un simple livrable produit dans son coin par un consultant spécialiste ou non, motivé ou non et se substituant à tout dialogue entre les acteurs des projets. Quel gaspillage…
A l’inverse, et même si l’Agilité change radicalement les règles du jeu, je suis toujours stupéfait lorsque je débarque sur un projet Scrum en tant que coach Agile, de constater que le « wireframe » n’est que peu, voire pas du tout utilisé. Des ateliers de travail « Conception », au tableau blanc, entre Product Owner et Equipe ne sont pas non plus, toujours organisés. Quel gaspillage…
Le TRIO GAGNANT
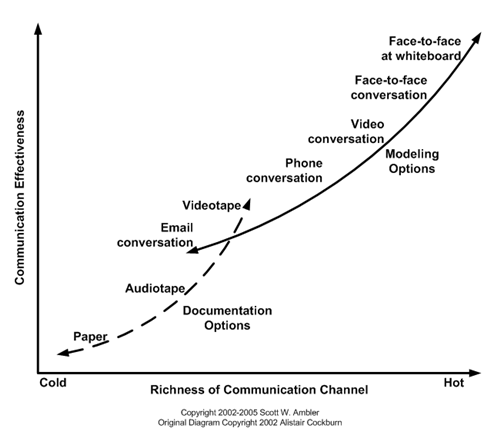
La force du wireframe (la représentation visuelle d’un écran) tient dans sa capacité à se faire dans un mode collaboratif, à susciter le feedback, à communiquer la Vision ergonomique et interactive, et enfin à soutenir les activités des acteurs métier, développement et test impliqués dans le projet.
Voilà sa raison d’être, et à ce petit jeu, le maquettage papier, le travail en équipe médiatisé autour d’un tableau ou sur la base des éléments crées en un clin d’œil à l’aide d’un outil comme balsamiq, sont de loin les plus efficaces.
Ce constat est encore plus vrai, sur les projets agiles, des projets découpés en sprints courts se terminant par la livraison systématique, toutes les 2 ou 3 semaines, d’incréments de produit. Dans ces projets où la dimension collaborative est encore plus forte, l’activité de maquettage, pourtant nécessaire, n’aura de valeur escomptée que si elle s’exerce au plus juste (en terme de timing, de périmètre et de niveau de détail), avec l’implication de tous dans l’objectif d’explorer, d’illustrer et de comprendre. C’est aussi pourquoi je suis revenu d’outils comme Visio, Axure ou PowerPoint qui ont longtemps eu ma préférence mais qui s’avérent la plupart du temps inappropriés dans ces nouveaux contextes…
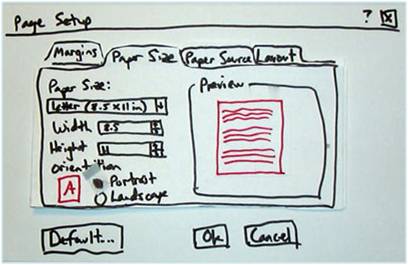
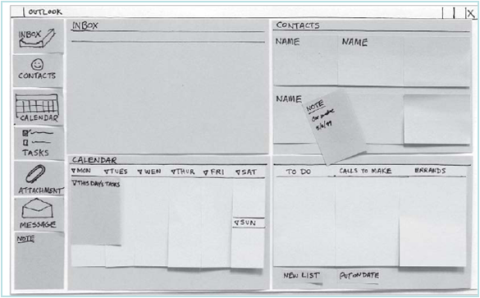
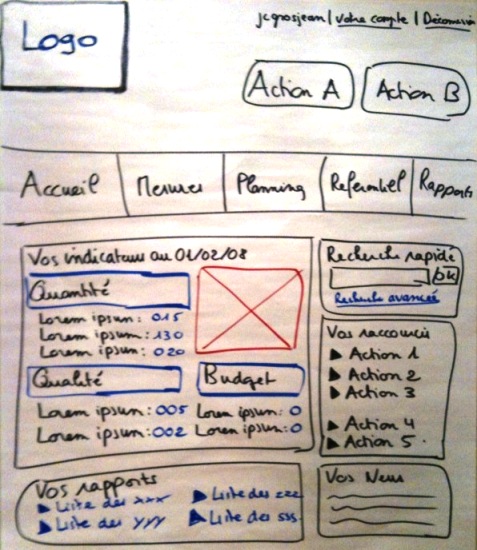
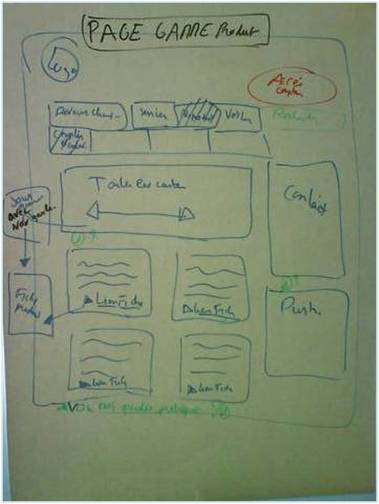
Le Maquettage Papier
Le maquettage papier constitue la forme de maquettage la plus simple mais pas la moins efficace. Plus de visuel pour plus de feedback, de la collaboration et de la proximité avant tout.

La complexité du format varie d’un contexte à l’autre puisque des prototypes papier très évolués peuvent être crées avec le matériel adéquat : manipulation directe, interactivité, esprit ludique et créativité sont alors au RDV.

Les quelques sessions de travail de groupe orientées prototypage que j’ai pu animées ont toujours été très fructueuses tant pour la conception que pour le test.

La simplicité est à la fois une valeur et un principe fort de l’agilité.
Maquettage Tableau Blanc

La forme de communication la plus efficace, à privilégier au maximum.

Les ateliers de conception collaboratifs sont des moments intenses avec de vrais bénéfices :
- ils créent une dynamique collective, impliquent, et aboutissent à une décision collective plus solide
- ils sont source de valeur non seulement dans une dimension d’échanges, mais aussi et surtout en termes de découverte et de création de contenus
- ils sont interactifs, parfois même ludiques, jamais ennuyeux
- ils mettent l’accent sur des sens essentiels : le visuel et le toucher au travers de la manipulation directe: on découpe, dessine, on pose, regroupe, déplace toute sorte d’éléments : post it, papier, posters, on habille les murs
En terme de timing, je demande aux équipes agiles d’organiser ce type de workshop, soit l’après midi du dernier jour du sprint (de préférence), soit le matin du 1er jour avant la réunion de planification.
Le but est de décortiquer, explorer, modéliser collectivement avec le Product Owner, les experts UX et l’équipe le contenu potentiel du sprint qui va démarrer.

Ces Ateliers spécifications / conception donnent du contexte et des éléments de conversation cruciaux aux User Stories. Ils permettent d’illustrer et de préciser les conditions de satisfaction tout en délivrant de précieux exemples. L’appareil photo est de mise : les photos associées à chaque User story peuvent par exemple enrichir le wiki du projet
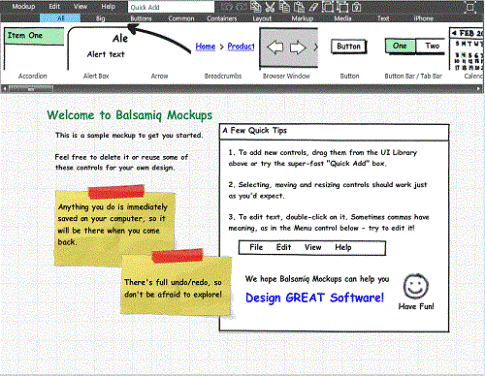
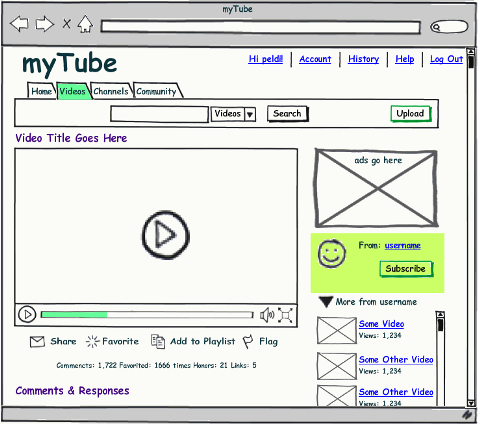
Maquettage Balsamiq
Un outil que je conseille de plus en plus notamment aux équipes agiles. Une large librairie de composants, de nombreux template et surtout une grande facilité d’utilisation font de Balsamiq Mockups l’outil de PROTOTYPAGE RAPIDE le plus efficace du moment.

Je l’ai utilisé récemment dans des contextes d’équipe colocalisée (avec videoprojecteur) et dans un contexte agile offshore (avec partage d’écran) : dans les deux cas son apport fut salué par les équipes durant la réunion de rétrospective en fin de sprint.
Le format Sketch a aussi son intérêt. On ne perd pas de vue que l’avancement du projet (LE VRAI) ne se mesure pas dans le niveau de détail de ce qui n’est au fond qu’une maquette mais dans les livraisons régulières de notre vrai produit, et la valeur qui va s’en dégager.

Balsamiq Mockups peut être utilisé pour modéliser tout type d’interface: du portail web à l’application métier, du logiciel aux interfaces mobiles.

L’outil est payant mais le rapport qualité /prix est excellent.


Merci pour ce très bon article.
Balsamiq étant payant on pourra s’orienter vers un outil Open Source, tels que Pencil project http://pencil.evolus.vn/en-US/Home.aspx
Dans le cas où vous souhaitez sortir de l’argent autant investir dans un vrai outil de wideframe, tel que Axure. Car il permet de faire aussi rapide que balasmiq, mais aussi de construire une véritable interface utilisateur dynamique.
Par expérience, une vue statique n’apporte plus grand-chose, elle est trop réductrice de ce que l’on attend d’une application Web. Ce qui fait la qualité d’une application, c’est aussi son ergonomie (80/20, nombre de clics, transition, cacher le bruit, la complicité, etc.)
Bonne journée
Yannick
Initialement, je voulais soulevé dans mon précédent commentaire, combien vous avez raison de souligner qu’il est devenu important de réaliser des maquettes IU avant de développer. Elles permettent d’éviter de lourde documentation, de fournir une vision rapide de l’application, et de faire des tests auprès de personnes extérieures au projet.
Néanmoins, je suis étonné que vous fassiez réaliser l’interface par les équipes. Pour ma part, je préconise de faire rentrer un ergonome dans les équipes de projet, il sera à l’écoute de l’équipe et réalisera les wideframes.
Ce dernier apporte une valeur ajoutée à la conception de l’UI que l’on ne retrouve pas forcément dans les équipes de projet.
Bonne journée
Bonjour,
Ravi de voir un article sur Balsamiq.
Si cela vous interesse, j’ai écrit un article qui fait le point sur les outils de prototypage (ceux spécialisés comme ceux plus généraux) —> http://blog.piaction.com/2010/05/les-outils-de-prototypage-collection-ete-2010/
Bonne journée,
Philippe
@Yannick : Merci pour tes commentaires.
J’ai utilisé Axure sur quelques projets et j’en suis revenu. Je ne le trouve pas bien adapté aux contextes agiles. Axure est selon moi trop « lourd » et les bénéfices minimes. D’autant que le dynamisme peut de toute façon être simulé et qu’avec les méthodes agiles vous avez, toutes les 2/3 semaines, un vrai produit qui marche.
Travailler l’interface de manière collective est essentiel : cela signifie pour beaucoup une révision de leur façon de travailler…
L’input d’un spécialiste UX est un plus, c’est indéniable et je ne dis pas le contraire, maintenant son travail doit s’inscrire impérativement dans une approche collaborative, soumise au rythme des workshops et du feedback; côté Business (Product Owner) ou Equipe.
Mais, toutes les équipes n’ont pas forcément les moyens de se payer ce spécialiste UX, et aujourd’hui les compétences en termes de design d’interface, de connaissance des critères ergonomiques de conception sont de plus en plus présentes dans les équipes.
Un travail de coaching sur l’Experience Utilisateur (UX)peut être mis en place pour les faire monter en compétences et leur donner la confiance et l’autonomie nécessaire sur le sujet: c’est un travail que je fais de temps en temps.
@Philippe : Merci pour le lien. Intéressant.
Bonjour JC,
Je suis étonné que tu trouve trop lourd Axure, je ne suis pas un spécialiste de ce type de produit, mais j’ai trouvé la prise en main très rapide. Par exemple, ce que tu proposes sous Balsamiq peut être réalisé en 5 mn avec Axure. Cela génère un code HTML, et le fichier peut être versionné (sous SVN par exemple)
Je pense que notre approche de l’UX en agile est différente, car je fais de l’agile au forfait et mes clients on besoin de voir avant. L’agile que je nomme théorique (on construit tranquillement au fil de temps) n’est pas accepté par mes clients.
Une interface dynamique réalisée souvent en sprint 0, permet de montrer ce que nous allons proposer comme application, sans même écrire une ligne de code.
J’essaye de convaincre mes client de spécifier sous la forme d’une IU, donc la phase de spécification tant appréciée par beaucoup de client et remplacer par un ergonome qui crée l’interface.
Tu m’indiques « les compétences en termes de design d’interface, de connaissance des critères ergonomiques de conception sont de plus en plus présentes dans les équipes », pour ma part, je rencontre plutôt un rejet de la part des développeurs de s’occuper de cela. Après nous avons souvent du mal à avoir un PO réellement effectif sur les projet. Le SM lui gère 3 projets 🙂
« D’autant que le dynamisme peut de toute façon être simulé « , comment tu fais cela dans tes projets ?
Merci en tout cas de ton retour et bonne semaine.
Yannick