Ou quelques éléments d’ERGONOMIE & MARKETING WEB bien pensés proposés sur Smashing Magazine par Dmitry Fadeyev (Usability Post), conseils que je me suis permis de commenter.
Inutile de vous dire que je bien en phase avec ces 8 conseils même si selon moi la combinaison Personas – Ergonomie incitative est trés largement facilitatrice et tout aussi déterminante.
Conseil 1 : Avant tout suggérer
L’art de la suggestion, du subliminal est depuis toujours une clé du marketing. Sur le web (comme dans d’autres contextes), il s’agit de véhiculer des valeurs, un message, des sensations, un sentiment par des images et par un ensemble de visuels. Peu d’espace, peu de temps: chez nous c’est le subtil boulot du DA (Directeur Artistique).
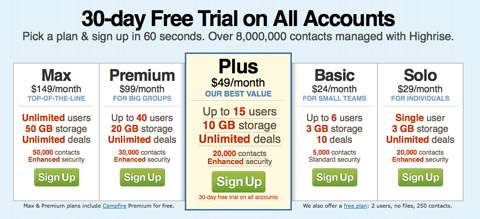
Conseil 2 : Prévenir l’indécision
C’est éviter de multiplier les options pour ne pas réveiller cette fameuse « paralysie du choix » qui nous guette tous ! Faciliter la vie du visiteur en réduisant donc le nombre d’options mais aussi en l’accompagnant, en le guidant dans son choix est plus que jamais nécessaire. D’autres formes sont possibles : mettre en avant les éléments les plus populaires, la recommandation ou encore un choix par défaut.
Ce conseil rejoint une loi que j’applique tous les jours en conception d’interface : la loi de Hick (« il est plus facile de décider parmi un nombre réduit d’éléments »)…
La concurrence est rude et l’internaute n’a pas de temps à perdre : allez à l’essentiel et simplifiez lui la vie !

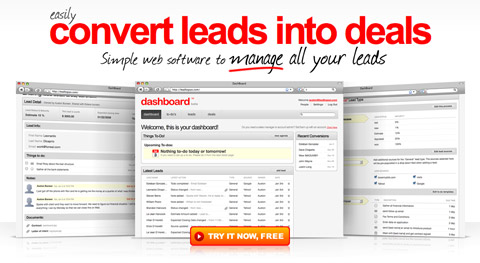
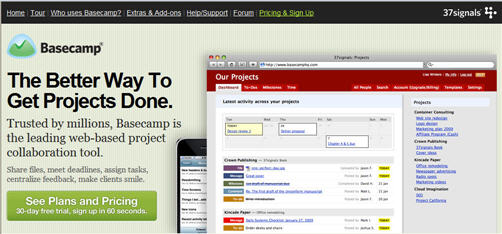
Conseil 3 : Montrer le produit
Une image vaut plus que 10000 mots, cela semble évident mais ce n’est pas encore acquis… et pourtant l’apparence et le look restent toujours d’énormes critères de choix chez les acheteurs. Des boites comme 37 signals l’ont compris depuis longtemps … screenshots, demo feedback et bouche à oreille !

Conseil 4 : Laisser les gens essayer
Dans d’autres contextes que le web, c’est aussi une évidence. Essayer un produit, c’est engageant, au moins un minimum, et parfois l’essayer c’est l’adopter 🙂

Conseil 5 : AIDA
A…I…D…A, c’est à dire capturer l’attention (levier incitatif), gagner son intérêt (explication, description) , générer un désir (les gains) et pousser à l’action (call to action).
AIDA c’est donc jouer sur toute une somme de leviers incitatifs (positionnement, orientation, visuels, forme, accroche, couleur, typo …), mis en scène, orchestrés dans un seul objectif : L’ACTION
Conseil 6 : Guider l’attention
Dans le prolongement du point précédent: c’est capturer l’attention puis la guider jusqu’à l’objectif final : la vente ! Cela se joue sur une page ou sur un enchaînement de pages par la définition de parcours clients ultra scénarisés.

Conseil 7 : Toujours proposer une suite, des moyens d’actions complémentaires
C’est tout simplement ne pas abandonner l’utilisateur au beau milieu du site, toujours travailler le flux pour ne jamis pas perdre son attention. L’idée est bien évidemment de lui proposer des actions à haute valeur ajoutée, en lien avec vos objectifs Business : S’inscrire, Commander, Avoir de l’info + poussée…
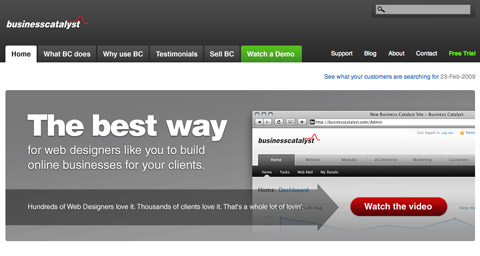
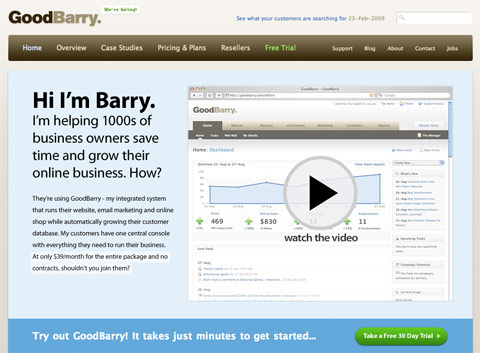
Conseil 8 : Guider le regard en exploitant le diagramme Gutenberg
Il y a bien une tendance de lecture (du haut à gauche en bas à droite) : c’est très occidental, mais trés juste : on lit de gauche à droite et de haut en bas. Alors certes il y a des zones d’accroche plus importantes que d’autres (cf Eye Tracking) mais il existe surtout un flux de lecture auquel on ne peut échapper.
Toute une mise en scène est donc à travailler en fonction de ce flux, avec un point de départ en haut à gauche, des points d’accroche intermédiaires dans la diagonale et une terminaison en fin de diagonale (l’action recherchée). L’exemple ci-dessous en est une parfaite illustration:



Dis-moi, le conseil 6 est presque le même que 8, non ? 😉 J’avais également lu quelque chose sur le human touch, c’est l’utilisation de visuel humain faisant une action qui attire ton regard vers un endroit (il est tourné vers la droite, et montre un élément ou a le regard tourné dans un sens).
Je pense aussi que pour bien vendre et pousser à l’acte d’achat en ligne, il faut être transparent et rassurer avec le service client. Transparence sur les modalité livraison, frais, délais, SAV, etc, etc… Mais ce n’est pas tout, le plus est d’avoir des avis, un échange communautaire. Je crois qu’Amazon (malgrés ses défauts) reste le très bon exemple d’e-commerce 🙂
Salut Jean-Claude,
Je tiens tout d’abord à te remercier pour tes articles Project Management de grandes qualités. je les lis chaque semaine.
Sur l’ergonomie, ce métier est en pleine création et il faut être extrêmement prudent. En effet, si l’article de Dimitri est une excellente approche marketing, au niveau sciences comportementales il y a beaucoup d’erreurs. Par exemple :
• le conseil n°5, AIDA : il est plus important de savoir en amont à quel besoin psychologique de base , et à quelle tâche qui servant de moyen à l’utilisateur pour combler son besoin, va répondre le produit. Une fois cela identifié, on peut construire des écrans avec les composants graphiques adaptés.
• les conseils n°6 & 8 : si la lecture d’un texte se fait bien de gauche à droite et de haut en bas, il n’en n’est pas de même pour la découverte visuelle d’un écran. On peut utiliser le sens de lecture pour aider à la découverte de certains éléments d’une page mais le chemin visuel n’est pas gauche-droite, haut-bas. Il y a beaucoup de paramètres qui entrent en compte dans le pilotage des yeux par le cerveau.
Je propose de modestement rebondir sur ton article pour compléter les éléments de l’article de Dimitri. Je réalise un article en ce sens pour les prochaines semaines.
Encore un grand merci pour le temps que tu passes à partager ta passion.
Marc
Salut Marc,
Merci pour ton commentaire.
Personnellement, je trouve malgré tout qu’Aida, le guidage et la loi Gutenberg sont à la fois de précieux repères pour le designer, en tant que créateur de mise en scène, et une bonne passerelle ergonomie / marketing.
Là ou je te rejoins c’est qu’une bonne analyse et qu’un effort priorisation des buts utilisateurs et des stratégies business sont un prérequis à la démarche, puisqu’ils constitueront les éléments de la mise en scène.
En combinant simplicité et ces principes, le chemin à suivre s’avère plutôt aisé.
En attendant ton article.
A bientôt,
Article très intéressant mais qui a une approche un peu trop statique à mon goût. Le souci numéro 1 sur internet est pas seulement de mieux vendre sur un site mais d’augmenter le trafic d’un site pour vendre plus (et mieux). Pour cela, il faut trouver du trafic qualifié et rentable. De là, découlent de nombreux éléments:
– Achat de mots via Google adwords (www.google.fr)
– Comparateurs via Kelkoo par ex. (www.kelkoo.fr)
– Affiliation (www.tradedoubler)
Ainsi que de nouveaux modes de communication à très fort potentiel:
– Marketing viral sur Facebook (www.facebook.com). Voir à ce sujet la campagne Ikéa.
– Ajout de contenu sur le site surtout depuis le changement d’algorithme de Google en mai via des prestataires de contenu comme http://www.edit-place.com
Bref, mieux vendre c’est avant tout attirer plus de visiteurs, des visiteurs qualifiés et pas seulement optimiser son site.
@Martin : Bonne analyse effectivement