Ma liste de critères ergonomiques pour la conception d’interface contient 11 critères. C’est une liste personnelle, établie au départ sur la base des normes & standards existants (ISO 9241, AFNOR Z67 133, Bastien&Scapin,Heuristiques US …), que je m’efforce de partager au quotidien avec les équipes de développement tout en sensibilisant le métier sur la question.
- Critère n°1 : Incitation
- Critère n°2 : Lisibilité
- Critère n°3 :Groupement-Distinction entre items
- Critère n°4 : Feedback Direct
- Critère n°5: Contrôle Utilisateur
- Critère n°6 : Concision
- Critère n°7 : Gestion des erreurs
- Critère n°8: Adaptabilité
- Critère n°9: Cohérence
- Critère n°10: Signifiance
- Critère n°11: Compatibilité
Gestion des erreurs : en quoi ça consiste ?
C’est protéger l’utilisateur des erreurs potentielles et les gérer quand elles se produisent (corriger ou aider à corriger). Prévention et correction vont donc de paire.

Ce critère concerne la capacité du système à proposer à l’utilisateur tous les éléments nécessaires et suffisants pour lui permettre de ne pas commettre d’erreurs (guidage, assistance, simplicité de l’interface …). Il concerne aussi ses capacités de contrôle (côté client et/ou côté serveur) et de réponse à une erreur détectée :
- Indiquer clairement qu’une erreur s’est produite
- Montrer quels champs sont en erreur
- Conserver les éléments saisis par l’utilisateur
- Afficher un message d’erreur qui permet à l’utilisateur de corriger son erreur ou de revenir sur les bons rails

Quelques exemples de recommandations.
Prévention :
- Distinguer les champs obligatoires des champs facultatifs
- Afficher une demande de confirmation pour les actions potentiellement dangereuses irréversibles (bref fortement impact antes)
- Limiter les options et possibilités de saisie au strict nécessaire
- Indiquer le format de saisie attendu
Gestion des erreurs
- Proposer à la fois un récap. des erreurs en haut de page, et indiquer précisément et visuellement la localisation de l’erreur (indicateur et Tip associé) sur chaque champ concerné au sein du formulaire (RECAP + INLINE)
- Présenter les messages d’erreur INLINE directement sans qu’ils ne nécessitent d’efforts supplémentaires de la part des utilisateurs pour les afficher
- Après avoir vérifié la donnée corrigée (si c’est envisageable), afficher un indicateur positif (Coche verte, Bordure Verte…)
Messages d’erreurs
- Afficher les messages d’erreur les plus concis possible (tout en restant précis)
- Proposer autant que possible des messages d’erreur comportant les actions correctrices que peut engager l’utilisateur
- Rédiger les messages d’erreur dans le langage (et la langue !) de l’utilisateur,
- Indiquer le plus précisément possible la cause de l’erreur (ex : « Votre adresse email est incomplète » ; « Votre adresse email comporte un caractère non autorisé » ; « Votre adresse email doit inclure le signe @ »)
- Proposer des messages d’erreur simples et compréhensibles, directifs mais non agressifs ni autoritaires
- Eviter les fautes d’orthographe dans vos propres messages d’erreur
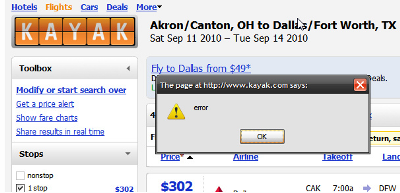
Mauvaises pratiques
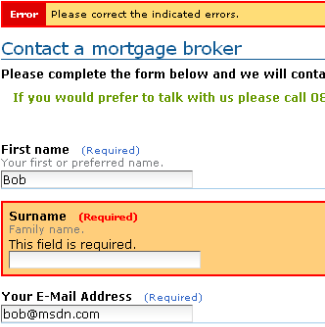
Exemple 1 :

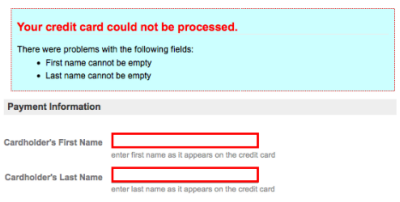
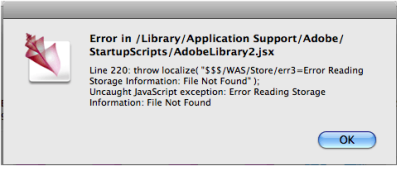
Exemple 2 :

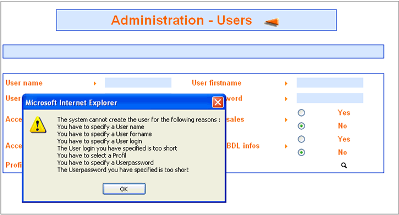
Exemple 3:

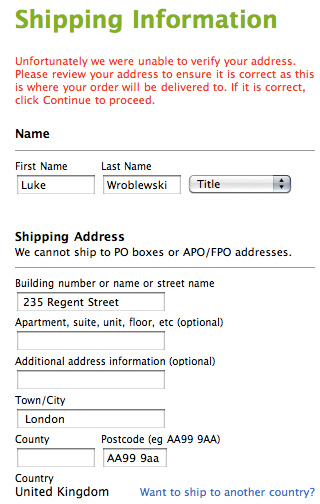
Exemple 4:

Quelques bons exemples … so GOOD !
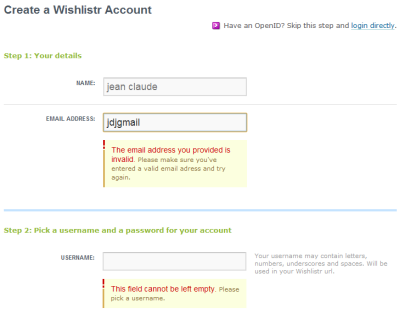
Bonne pratique (Wishlistr) :

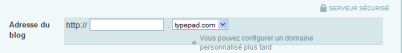
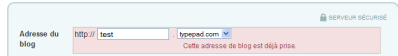
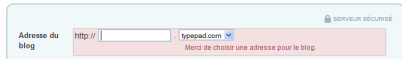
Bonne pratique (TypePad) :




Bonne pratique (Ticket Trunck) :

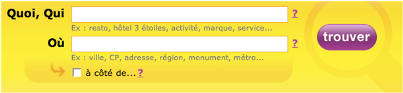
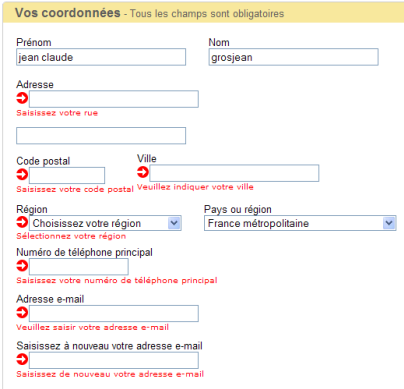
Bonne pratique (Pages jaunes):

Bonne pratique :

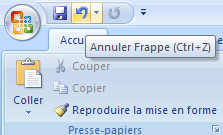
Bonne pratique (Microsoft Office) :

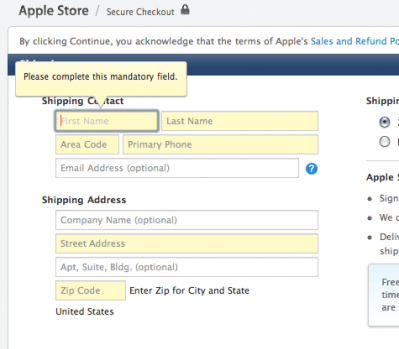
Bonne pratique (Apple Store) :

Bonne pratique (Ebay) :

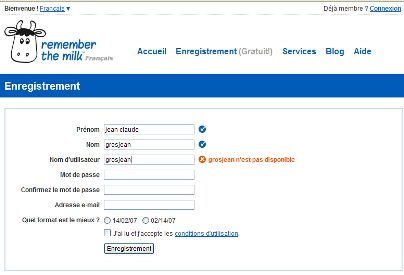
Bonne pratique (Remember the Milk) :

Et le meilleur pour la fin … Bonne pratique (live from Berlin):



RT @jcQualitystreet Design d’interface et critère ergonomique 7: Gestion des Erreurs http://bit.ly/cVuF93